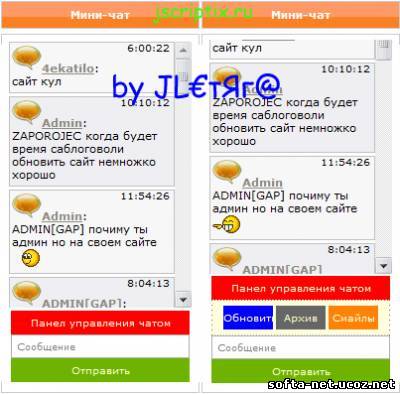
17:19 СКРИПТ КРАСИВЫЙ МИНИ-ЧАТ ДЛЯ UCOZ | |
 это ставим в вид материалов мини чата: Code <div class="cBlock$PARITY$" style="padding:0 4px 5px 2px;margin-bottom:3px;"> <div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div> <?if($USERNAME$)?><img src='http://jscriptix.ru/595976.png'><a href="javascript://" onclick="ffoc(document.forms.addform.message,2);document.forms.addform.message.value+='$USERNAME$, '" title="Адресовать $USERNAME$"><b>$USERNAME$</b></a> <?if($EMAIL$)?> <a href="$EMAIL_JS$" title="$STR_EMAIL$"><img border="0" align="absmiddle" src="http://s25.ucoz.net/t/982/e.gif"></a><?endif?> <?if($SITE$)?> <a rel="nofollow" href="$SITE$" target="_blank" title="$STR_URL$"><img border="0" align="absmiddle" src="http://s25.ucoz.net/t/982/h.gif"></a><?endif?> <?else?> <?if($SITE$)?><a rel="nofollow" href="$SITE$" target="_blank"><b>$NAME$</b></a> <?if($EMAIL$)?> <a href="$EMAIL_JS$" title="$STR_EMAIL$" rel="nofollow"><img border="0" align="absmiddle" src="http://s25.ucoz.net/t/982/e.gif"></a><?endif?> <?else?> <body style="margin:0px"> <?if($EMAIL$)?><a href="$EMAIL_JS$" rel="nofollow"><b>$NAME$</b></a> <?else?><b>$NAME$</b><?endif?> <?endif?> <?endif?> <div class="cMessage">$MESSAGE$</div> <?if($CUSTOM1$)?><br>$STR_CUSTOM1$: $CUSTOM1$<?endif?> <?if($CUSTOM2$)?><br>$STR_CUSTOM2$: $CUSTOM2$<?endif?> </div> и это ставим в форму добавления сообщения мини чата : Code letter-spacing: 0px; font-family: verdana; } .postSubmit:hover { border: 0px; padding: 5px; text-align: center; font-size: 10px; margin: 0px; width: auto; background: #83ca12; color: #ffffcc; cursor: pointer; letter-spacing: 0px; font-family: verdana; } .postSubmit2 { border: 0px; padding: 5px; text-align: center; | |
|
| |
| Всего комментариев: 0 | |